传统的PC网站已经不能满足新媒体的需求、新媒体的应用使得网站在移动设备上使用的更加广泛,为了适应网站在移动端的友好显示技术实现上有两种方式:
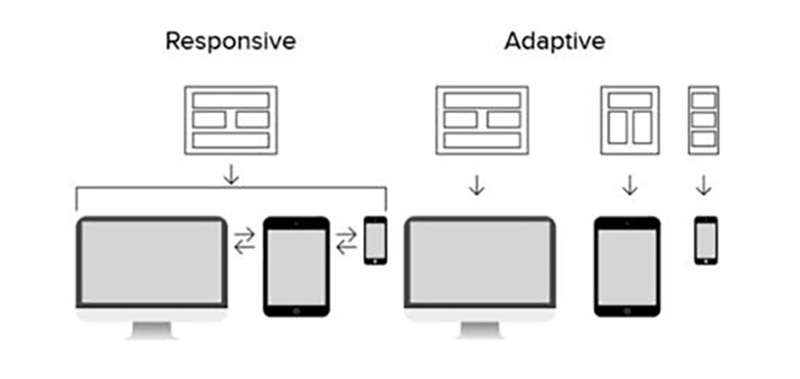
一、响应式网站建设
网站的响应式布局是在2010年提出的一个概念、就是使一个网站能够兼容多个终端、响应式布局的网站内容样式和风格都是一样的、网址也不用变动、PC端的网站与移动端网站同属于一个网站模板、网站的数据库也是同一个。
这样做非常符合搜索引擎的优化规则。
二、自适应网站建设
自适应网站即使用不同设备浏览时呈现不同的网页,网页内容及版式风格或相似或完全不同,和PC端属于不同的网站模板,数据库内容或相同一致,或独立不同,目的在于为了符合访客的浏览,即通过宽度来调整网页内容的大小,来达到不同大小的设备所看到的网站内容及布局都是一样的。
形象的说就像是同一张照片,其大小按照不同比例缩放来展示。针对一些优化人员,更习惯于做到数据库同步,使PC端的网址和内容与移动端的网址和内容一一对应。

两者的区别:
简单来说响应式布局是客户端的浏览器根据显示的分辨率来确认调用哪部分CSS来满足显示需求、响应式布局的页面是一个根据客户端来判断怎样输出。
自适应网站是指使用不同设备浏览网页时、根据浏览器的分辨率从服务器端调出相应的页面来满足显示需求。不同设备调出网页的内容有可能不同。
响应式网站与自适应网站如何选择?
静态布局(static layout)
流式布局(Liquid Layout)
自适应布局(Adaptive Layout)
响应式布局(Responsive Layout)
弹性布局(rem/em布局)
如果只做pc端,那么静态布局(定宽度)是最好的选择;
如果做移动端,且设计对高度和元素间距要求不高,那么弹性布局(rem+js)是最好的选择,一份css+一份js调节font-size搞定;
如果pc、移动要兼容,而且要求较高,那么响应式布局是很好的选择。
鸿洋华今网站建设为您提供满足你企业需求的网站建设方案。